
Hẳn bạn đang phân vân nên làm sao để tối ưu hình ảnh trên Website giúp tăng trải nghiệm người dùng và tốt cho SEO. Bài viết dưới đây, chúng tôi sẽ tổng hợp toàn bộ kích thước ảnh chuẩn cho bài viết trên Website của bạn.
Mục lục
Kích thước bìa cho bài viết trên Website

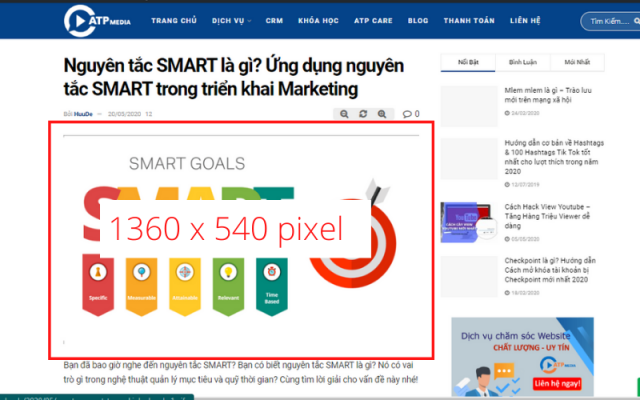
Một bài post chuẩn SEO và tối ưu trải nghiệm người sử dụng (UX/UI) thì ảnh bìa theo kích thước chuẩn là một yếu tố không thể thiếu. Hình ảnh là yếu tố ảnh hưởng vô cùng lớn đến người dùng, đôi khi người dùng click chỉ vì tấm hình hút mắt, net và chuẩn kích thước.
Kích thước chuẩn của ảnh bìa thường sẽ là: 1360 x 540 pixel
Ngoài yếu tố chú trọng đến kích thước ra bạn phải cần lưu ý thêm việc giảm dung lượng tệp ảnh để tăng tốc độ load trang. , chú ý khi đặt ảnh bìa thì nên là các tấm hình đưa thuộc tính nhãn hiệu, hạn chế copy nguyên hình sẽ làm giảm phần trăm seo.
Kích thước ảnh khác trong bài viết trên Website
Ngoài việc lưu ý đến ảnh bìa, bạn phải cần lưu ý thêm các kích thước ảnh khác tại bài đăng. phía dưới tôi sẽ đưa rõ ra vài kích thước theo từng dạng thông tin, bạn có khả năng vận dụng một cách linh động. các chỉ số kích thước ảnh chuẩn trên website:
Kích thước ảnh minh họa: 300 x 188 pixelKích thước ảnh chi tiết: 800 x 500 pixelKích thước hình ảnh bên trong sản phẩm: hình ảnh minh họa là 300 x 400 pixel, hình ảnh chi tiết 600 x 800 pixel
>> Simple Page – Nền tảng thiết kế Landing page miễn phí
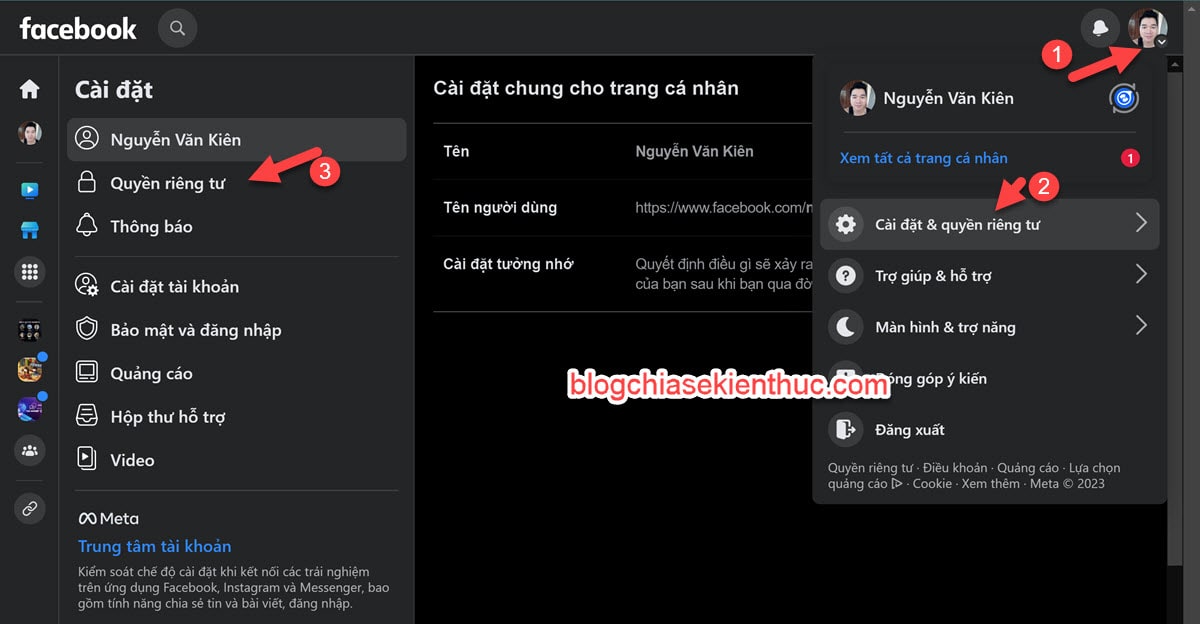
Chú ý khi đặt ảnh trên bài viết Website
Đặt tên cho hình ảnh của bạn: Viết tiếng Việt không dấu, nội dung có chứ từ khóa liên quan tới tên bài viết/ hàng hóa của bạn. Google thường sẽ chỉ đọc theo dạng tên như “Cach-thiet-ke-website” thay vì “Cách thiết kế website”.
Sửa đổi và cải thiện thẻ alt: đây chính là nội dung dùng để thay thế cho hình ảnh khi hình ảnh không hiển thị được hoặc để chế ở độ ẩn trong trình duyệt. bạn cần copy tên ảnh vào phần này.
Kích thước & dung lượng ảnh: Như đã nói ở trên, kích thước ảnh , dung lượng của ảnh bạn up lên là rất quan trọng. Nó không những tăng tỷ lệ chuyển đổi mà còn giúp hỗ trợ seo cho người dùng tốt hơn vô cùng nhiều.
Chọn định dạng JPEG, PNG hay GIF:
Hình ảnh JPEG dung lượng thấp, tuy nhiên đôi khi chất lượng hình ảnh hơi kém.GIF thường hay sẽ sử dụng để tạo chuyển đổi hay tạo nút cho bài post. tuy vậy, với những n=hình ảnh lớn sẽ làm giảm tốc độ tải trang do dung lượng hình ảnh cao.Hình ảnh PNG rõ và đa dạng màu sắc, hình ảnh khá chân thực và thường hay được dùng khá là nhiều, đây thường hay là tệp dạng thiết kế.
Kích thước ảnh trên website qua nền tảng WordPress
Việc thiết kế ảnh chuẩn theo kích thước đôi khi làm tốn khá nhiều time của bạn. vì thế, với nền tảng WordPress bạn có thể chỉnh sửa kích thước tùy theo ý mong muốn của bản thân. Hiện trong wordpress giúp đỡ 3 kích thước chính đó là nhỏ, trung bình , đầy đủ:
Bước 1 bấm vào “Thêm Media” để thêm hình vô bài post
Bước 2 Tải tập tin hình lên
Bước 3 trước thời gian chèn hình vào bài viết, thì kéo xuống phàn kích thước để tùy chỉnh kích thước theo ý muốn
Bước 4. Nhấn enter để chèn ảnh vào bài đăng
Trên đây là tất cả các chú ý giúp bạn có thể sử dụng hình ảnh một cách có ích nhất trên website. Việc tối ưu kích cỡ hình ảnh chuẩn trên site sẽ giúp bài đăng của bạn tốt hơn vô cùng nhiều đó, hãy thử ngay cho site của chính bản thân mình nhé!
Nguồn: ATP Media