Mục lục
Font Awesome là là một thư viện chứa các font chữ ký hiệu hay sử dụng trong website. Font chữ ký hiệu ở đây chính là các icons mà ta thường hay sử dụng trong các layout website.
Trong một layout website thường sẽ có những ICON giúp website đẹp và thân thiện hơn, và ngoài ra các ICON đó còn có tác dụng điều hướng người dùng.
Trước đây để tạo các ICON đó ta phải thực hiện cắt chúng ra từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa ICON đó vào. Tuy nhiên hiện nay chúng ta đã có giải pháp khác đó là sử dụng Symboy Font (font chữ kiểu ký hiệu). Hiện nay có nhiều thư viện Symboy Font nhưng mạnh nhất và hay sử dụng nhất là Font Awesome vì nó đơn giản và dễ sử dụng.
Font Awesome được xây dựng thành nhiều định dạng file font khác nhau như file otf, eot, ttf, woff, svg, … Vì vậy bạn dễ dàng đưa vào sử dụng và hầu hết các hệ điều hành máy tính hiện nay đều chạy được.
Ngoài các icons thông thường ra thì bạn có thể tạo các icons động bằng cách kết hợp với CSS3 như trong ví dụ mình đã demo ở trên.
Font Awesome hoạt động hầu hết ở các trình duyệt hiện đại hiện hay. Tuy nhiên với các phiên bản cũ IE7 thì nó không hỗ trợ nữa vì IE7 được coi như đã chết.
Nếu bạn sử dụng Bootstrap để xây dựng CSS cho website thì sẽ dễ dàng nhận thấy sự cần thiết của Font Awesome bởi vì chúng kết hợp với nhau khá là tốt và tạo ra các sản phẩm khá là bắt mắt.
Hướng dẫn sử dụng Font Awesome
+ Vào trang chủ Font Awesome để tải file source về, giải nén. Chúng ta sử dụng thư mục web-font-with-css nhé. Hoặc bạn tải gói Fontawesome 5 Pro ($60) tại đây.
+ Thêm font-awesome vào file html bằng cách thêm thẻ link vào thẻ head, chỉ đường dẫn đến fontawesome-all.css
<link rel="stylesheet" type="text/css" href="icon/css/fontawesome-all.css">
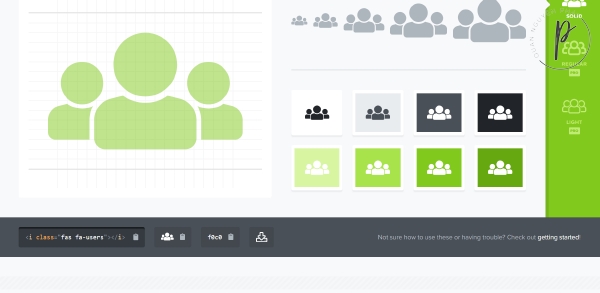
Vào mục Icon, tìm icon mà mình muốn dùng.
![]()
Chọn vào icon muốn dùng, copy tên class và sử dụng.

Và pass vào website ở vị trí mong muốn.
Nếu có thắc mắc, hãy đặt câu hỏi bằng cách comment bên dưới nhé!