
Mục lục
Q: Tại sao logo mới của Google chỉ có dung lượng 305 byte thôi vầy, logo cũ đã 14000 byte rồi?
Note
A: Ilya Yakubovich, Thiết kế App & Web
===========
Làm cách nào một thay đổi trong thiết kế có thể giảm đáng kể kích thước file vầy?
Logo cũ sử dụng loại font serif (loại font chữ có chân) phức tạp, chỉ có thể dùng các đường bezier tạo ra mà thôi. Nó có tổng cộng 100 điểm neo (anchor point), từ đó xuất ra file có kích thước 6 KB (6380 byte). Khi được nén lại, kích thước giảm xuống còn 2 KB (2145 byte).
 Bên cạnh đó, họ có thể tạo ra một phiên bản logo mới gọn hơn mà chỉ cần dùng tới những đường tròn và hình chữ nhật (chỉ riêng mỗi chữ g viết thường là hơi khác chút thôi).
Bên cạnh đó, họ có thể tạo ra một phiên bản logo mới gọn hơn mà chỉ cần dùng tới những đường tròn và hình chữ nhật (chỉ riêng mỗi chữ g viết thường là hơi khác chút thôi).

Toàn bộ logo bao gồm:
· 10 đường tròn (mỗi chữ G hoa và g thường cần 2 đường, mỗi chữ O cần 2 đường, chữ e cần 2 nữa)
· 5 hình chữ nhật (chữ G viết hoa cần 2, chữ l thường cần 1, 2 hình cho e)
· Một hình được tạo ra từ 7 điểm neo (phần đuôi của chữ g viết thường)
Liệu 305 byte đã là kích thước thực tế chưa?
Google vẫn chưa tung ta logo nhẹ với chỉ 305 byte này, song tôi tin rằng họ đã giảm thiểu được kích thước như mình từng tuyên bố.
Để xác nhận lại điều này, tôi đã thử tạo ra chữ cái đầu tiên (G) theo định dạng SVG, đồng thời tạo ra một file có kích thước là 302 byte khi chưa nén, nén xuống thì còn 195 byte.
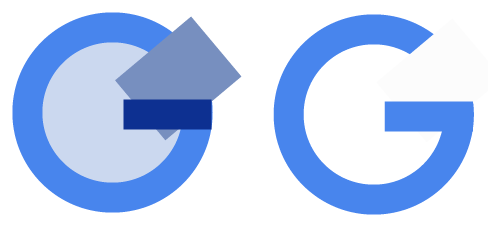
Toàn bộ hình ảnh chưa nén nè, bao gồm hai đường tròn, hai hình chữ nhật nhé:
<svg xmlns="http://www.w3.org/2000/svg">
<circle r="100" cy="100" cx="100" fill="#4885ed"/>
<circle r="70" cy="100" cx="100" fill="#ffffff"/>
<rect transform="rotate(-40 166,67)" height="78" width="99" y="27" x="117" fill="#ffffff"/>
<rect height="30" width="88" y="87" x="111" fill="#4885ed"/>
</svg>
—–
Điều này tạo ra hình ảnh bên phải đó.

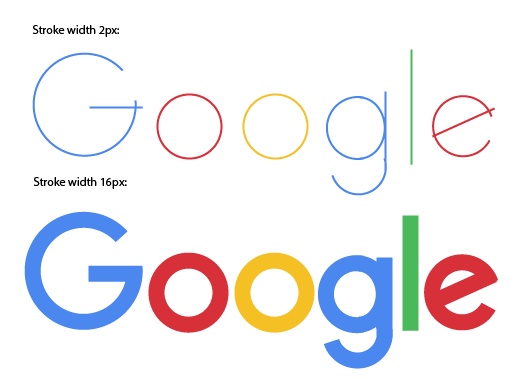
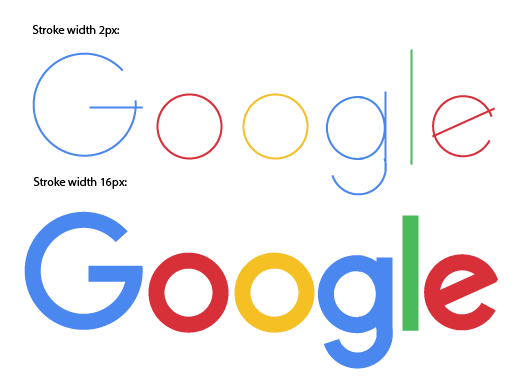
Theo lời một người khác nói thì, cũng có cách khác để tạo ra logo mới bằng cách dùng stroke thay cho fill. Đây cũng là điều không thể thực hiện với logo cũ và có thể tạo ra được file còn nhỏ hơn nữa. Code cho cả logo (nhờ công của Jaume Sanchez Elias) có kích thước 290 byte
<svg xmlns="SVG namespace" width="600" height="250">
<g stroke-width="16" fill="none">
<path d="M173 102a51 51 0 1 1-13-30m20 37h-53" stroke="#4a87ee"/>
<circle cx="227" cy="128" r="32" stroke="#d83038"/>
<circle cx="313" cy="128" r="32" stroke="#f4c022"/>
<path d="M401 160a31 31 0 1 1 0-61m-4 0a24 29 0 1 1 0 61m26-67v79m-1-12a20 20 0 1 1-52 17" stroke="#4a87ee"/>
<path stroke="#4ab95a" d="M449 51v115"/>
<path d="M529 118a30 30 0 1 0-2 24m5-32l-62 28" stroke="#d83038"/>
</g>
</svg>
——
Dùng cách này, cả logo có thể được vẻ chỉ với 2 đường tròn (cho 2 chữ o) và bốn nét (cho các chữ G, g, l và e).

Vậy tại sao điều này quan trọng đến thế?
Như Google đã nói trong blog của họ thì:
Logo cũ dùng serif khá phức tạp và có kích thước file lớn. Từ đó chúng tôi cần phải dùng một loại logo dựa trên các chữ cái để hỗ trợ cho những kết nối có băng thông thấp. Dung lượng nhỏ của logo mới giúp ta bỏ qua được công việc đó và sự nhất quán ấy tạo ra được tác động cực kỳ lớn lao khi nghĩ đến mục tiêu của chúng tôi – biến Google trở thành công cụ có sẵn và hữu ích với người dùng trên khắp thế giới, bao gồm hàng tỷ người kế tiếp.

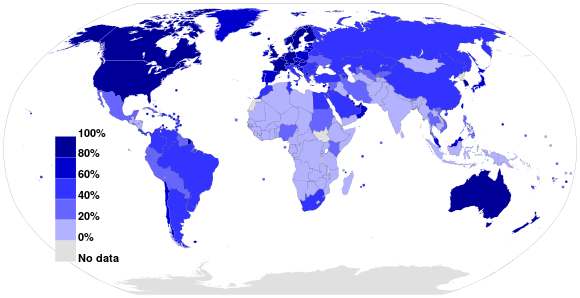
“Hàng tỷ người kế tiếp” ấy ám chỉ trên một tỷ người theo ước đoán sẽ bắt đầu dùng internet vào năm 2016 đó. Họ chủ yếu sinh sống tại các khu vực ở châu Phi và châu Á, nơi có chi phí băng thông cực kỳ đắt đỏ. Có những nơi chi phí có thể đắt hơn nước Mỹ tới 100 lần cơ đấy.
Nguồn: https://www.quora.com/How-could-Googles-new-logo-be-only-305-bytes-while-its-old-logo-is-14-000-bytes/answer/Ilya-Yakubovich
Người dịch: Vũ Cường