Có bao giờ bạn tìm kiếm gì đó trên Google bằng điện thoại mà thấy biểu tượng tia chớp màu xám (nghĩa là web tải siêu nhanh) cạnh địa chỉ trang web chưa? Đó chính là dấu hiệu của web có phiên bản AMP. Vậy AMP là gì? làm sao web có AMP và có nhất thiết phải thiết kế bạn AMP cho website của bạn tốt không? Hãy tìm tòi kỹ nội dung này nhé! 
Mục lục
AMP là gì?
AMP là dự án mã nguồn xây dựng khởi xướng bởi Google. AMP viết tắt của Accelerated Mobile Pages là trang cho thiết bị di động được tăng trưởng tốc. Khi website có AMP (áp dụng AMP) thì bài viết được tải mau gần như ngay lập tức và có giao diện xinh trên thiết bị di động, thậm chí khi mạng chậm. Việc này làm gia tăng kinh nghiệm người mua, gia tăng lượng truy cập và người mua quay trở lại. Mã nguồn AMP được các trình duyệt có giúp đỡ AMP tăng tốc tải trang, đặc biệt là trên thiết bị di động.
Tác dụng của AMP dành cho trang web
– trang web sử dụng AMP sẽ được ưu tiên tăng thứ hạng trong hiệu quả find của Google trên thiết bị di động do giúp đỡ người sử dụng khả thi hơn. – AMP giúp tăng trưởng tốc độ đăng trang đối với website không có AMP. – Tốc độ tải trang mau hơn đồng nghĩa với việc gia tăng lượt truy cập website và kinh nghiệm người sử dụng khả thi hơn.
Nguyên nhân AMP lại gia tăng tốc độ tải trang
AMP gia tăng tốc độ load của web lệ thuộc 3 nguyên nhân cơ bản là : AMP HTML, AMP JS và GOOGLE AMP CACHE. Dù đa số thẻ AMP là chính các thẻ HTML thông thường nhưng cũng có mở rộng các thẻ HTML riêng – chính các thẻ AMP riêng này để cho trình duyệt hiểu và giúp web đăng nhanh hơn, tương tự với AMP JS. Còn về AMP Cache: Các trang AMP đều được lưu trong bộ nhớ cache của Google để đăng gần ngay như lập tức. Các nền tảng như Google dùng bộ nhớ cache AMP này để cho phép đăng nhanh bài viết. Google AMP Cache là online phân phối nội dung dựa trên proxy để phân phối tất cả các tài liệu AMP hợp lệ. Nó tìm nạp các trang HTML AMP, lưu trữ chúng và tự động refresh hiệu suất trang. Khi dùng Google AMP Cache, tài liệu, tất cả các tệp JS và tất cả các image được tải từ cùng một gốc đang dùng HTTP 2.0 để đạt kết quả tối đa.
Cách kiểm tra AMP của web vừa mới chuẩn hay chưa?
Có 3 cách thức kiểm tra và sửa lỗi AMP như sau:
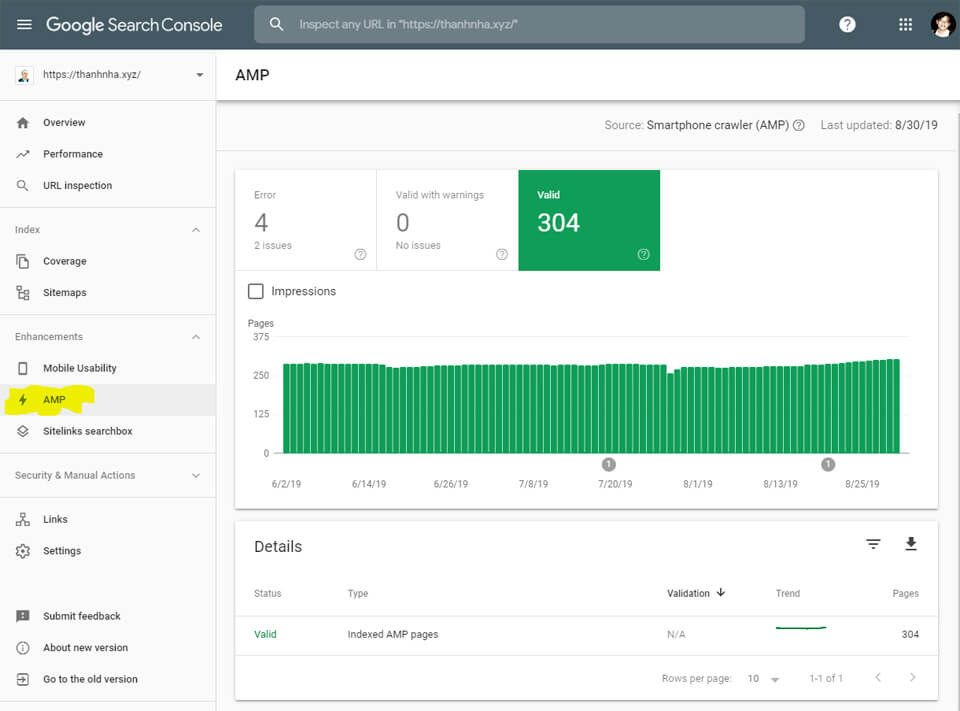
Phương thức 1: Phần mềm kiểm tra AMP của chính Google là Google Console tốt Google Webmaster
Bạn vào https://www.google.com/webmasters/ và nếu trang web bạn có chỉ định AMP sẽ có tab AMP như hình 
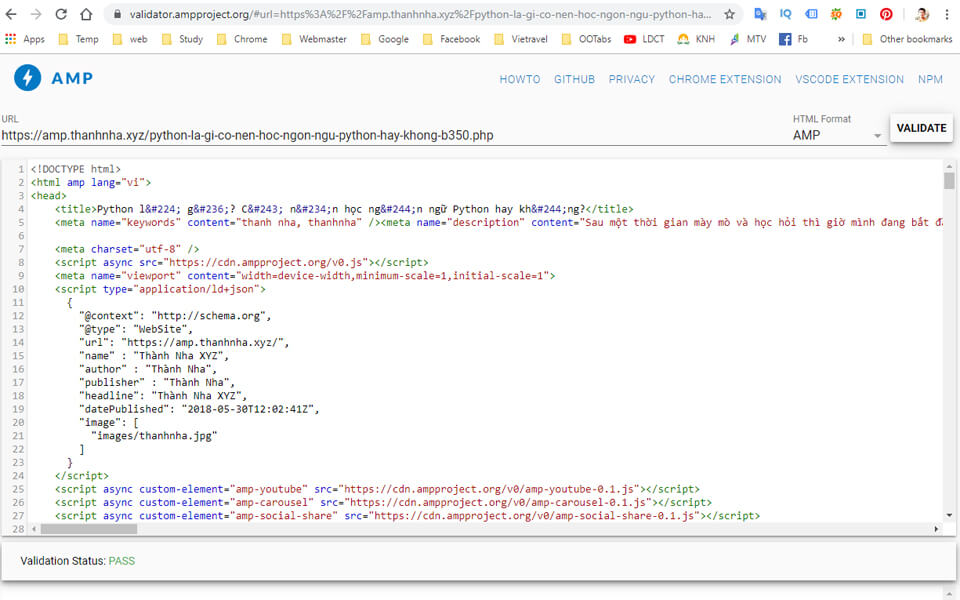
Phương thức 2: Công cụ website Interface https://validator.ampproject.org
Truy cập địa chỉ trên và paste đường dẫn AMP bạn cần kiểm tra vào, nếu bạn thấy báo PASS là an tâm, code AMP của bạn đang phù hợp.

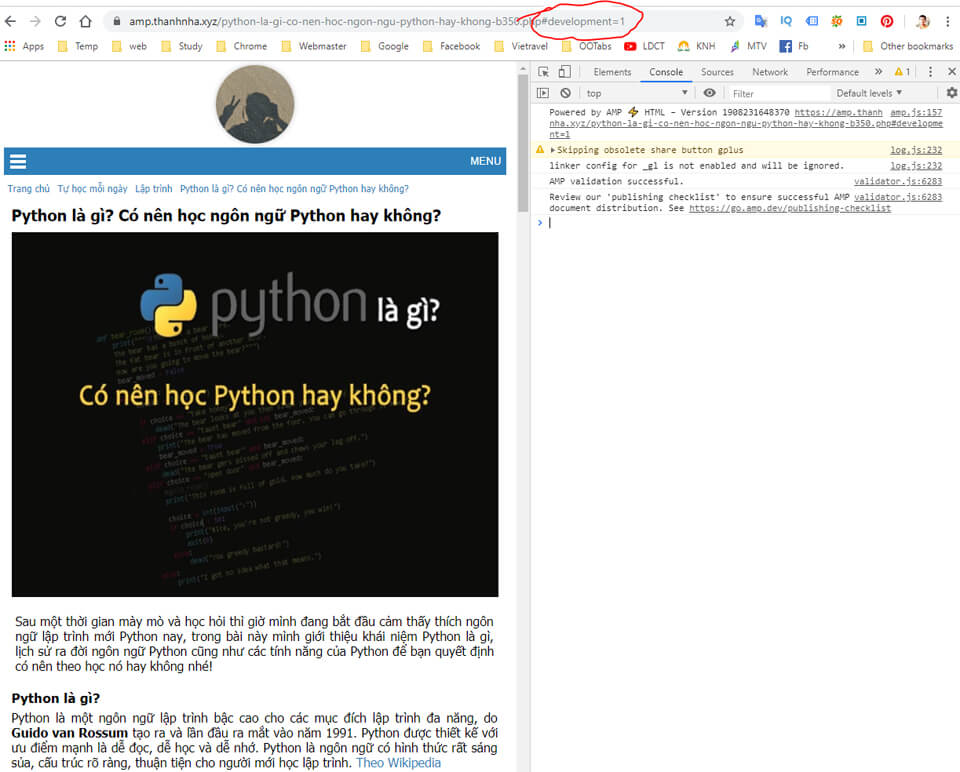
Phương thức 3: Dùng trình duyệt Chrome: gõ link thêm “#development=1” vào đường link cần kiểm tra và ấn F12 chọn Tab Console
cách này đơn giản hơn, bạn chỉ cần dùng trình duyệt Chrome, truy cập địa chỉ cần kiểm tra, thêm “#development=1” vào cuối URL và ấn Enter sau đó ấn F12 và cuối cùng xem hiệu quả tại tab Console. 
Làm sao để Google biết để lập chỉ mục (index) trang AMP của bạn?
Bạn vừa mới tự hỏi Google sẽ tìm trang AMP của bạn như thế nào? Google sẽ lập chỉ mục các trang AMP nếu các trang khác quan hệ đến chúng hoặc khám phá ra chúng. Có trường hợp thường xảy ra: Trường hợp 1: Bạn tạo dựng trang AMP độc lập Nếu trang của bạn có cả phiên bản AMP và không AMP, hãy thêm các quan hệ sau: Trên bất kỳ trang không phải AMP nào, tham chiếu đến phiên bản AMP của trang để cho Google và các nền tảng không giống biết về nó: Trên trang AMP, thêm văn bản sau để tham chiếu đến phiên bản chuẩn không phải AMP của nó: đối với các trang AMP độc lập (những trang không có phiên bản không phải AMP), trang AMP phải chỉ định chính nó sử dụng phiên bản chuẩn: Các trang AMP độc lập cũng sẽ được lập chỉ mục nếu đủ nội lực tìm thấy chúng. Hãy đảm bảo rằng các trang AMP độc lập được liên kết với các trang được lập chỉ mục không giống hoặc được liệt kê trong sơ đồ trang web (sitemap.xml) của bạn.
Các bước để website của bạn xuất hiện trên Google Search
– đã tạo site hợp lý AMP (hợp lệ – tuân thủ các đặc tả về AMP) như trên. – Người sử dụng phải xem cùng một bài viết và thực hiện cùng một hành động trên các trang AMP như trên trang hợp lý không phải AMP tương ứng. – sử dụng AMP Test công cụ và đảm bảo k còn lỗi nào xảy ra (nếu có đừng ngại post lỗi trong comment dưới bài này nhé) – Nếu có thêm các dữ liệu cấu trúc vào trang AMP thì cũng đảm bảo tuân theo chính sách về dữ liệu có cấu trúc của Google. – dĩ nhiên là file robots.txt không khóa trang AMP Các bạn đủ sức đọc thêm và xem thêm các theme về amp địa chỉ sau cách thức sử dụng đầy đủ tại https://amp.dev
Cách tạo một phiên bản AMP cho trang web của bạn
Để tạo phiên bản AMP bạn tùy vào source code của bạn hiện tại và báo cho lập trình tạo dựng thêm phiên bản AMP, Nha để xuất là sử dụng hẳn 1 bản mới dành riêng cho AMP dạng như blog của Nha là https://thanhnha.xyz thì phiên bản AMP là https://amp.thanhnha.xyz và những nội dung nào bạn cho phép hiển thị AMP thì báo lập trình xây dựng bản đó mà thôi.
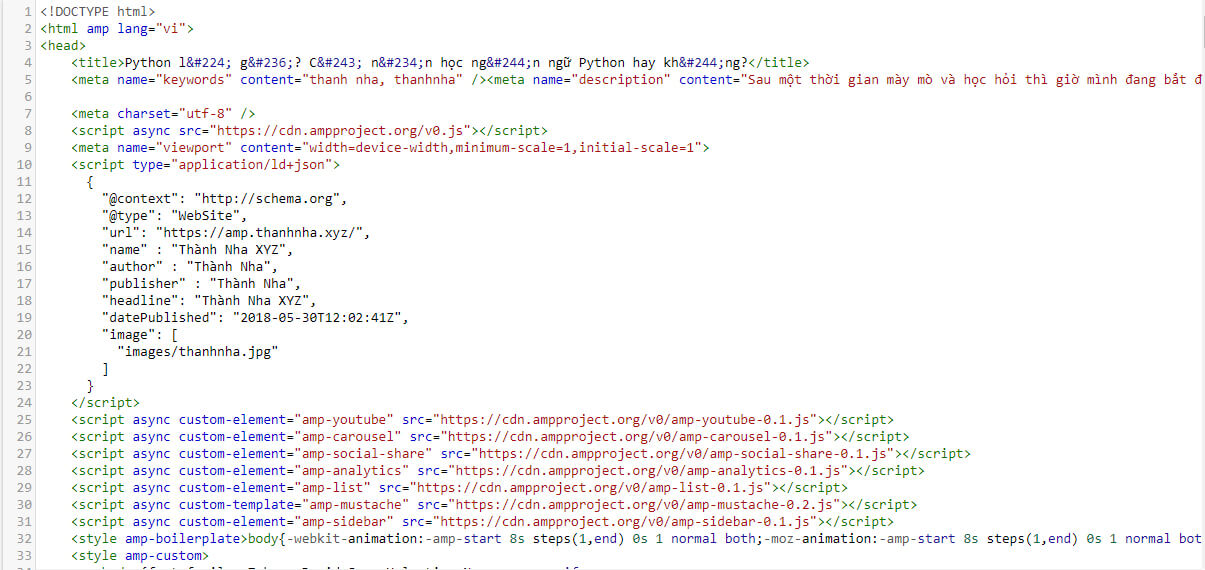
1. Diễn đạt đây là trang AMP
Ngoài các thẻ html bình thường của trang web thì bạn cần bắt buộc thêm những thẻ html sau: – Quan trọng nhất là ngay thẻ html đầu tiên bạn phải thêm như sau: <pre><html amp lang=”vi”></pre> – Thêm đoạn script bắt buộc sau: <pre><script async src=”https://cdn.ampproject.org/v0.js”></script></pre> – Thêm thẻ style bắt buộc sau: <style amp-boilerplate> Chú ý thẻ style này không được xuống hàng mà để 1 hàng duy nhất như vậy. – Thêm thẻ canonical link bắt buộc như sau: <link rel=”canonical” href=”https://thanhnha.xyz/python-la-gi-co-nen-hoc-ngon-ngu-python-hay-khong-b350.php”> Và để tìm hiểu kỹ hơn bạn xem tại link sau: https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/?format=websites
– Quan trọng nhất là ngay thẻ html đầu tiên bạn phải thêm như sau: <pre><html amp lang=”vi”></pre> – Thêm đoạn script bắt buộc sau: <pre><script async src=”https://cdn.ampproject.org/v0.js”></script></pre> – Thêm thẻ style bắt buộc sau: <style amp-boilerplate> Chú ý thẻ style này không được xuống hàng mà để 1 hàng duy nhất như vậy. – Thêm thẻ canonical link bắt buộc như sau: <link rel=”canonical” href=”https://thanhnha.xyz/python-la-gi-co-nen-hoc-ngon-ngu-python-hay-khong-b350.php”> Và để tìm hiểu kỹ hơn bạn xem tại link sau: https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/?format=websites
2. Sử dụng chính xác các thẻ đặc biệt của AMP
– Thẻ img được thay thế bởi: <amp-img> – Tương tự video sẽ là <amp-video> – audio sẽ là <amp-audio> – iframe sẽ là <amp-iframe> – Các thẻ html bị cấm gồm: frame, frameset, object, param, applet, embed
3. Rất nhiều code mẫu bạn chỉ cần copy về và sử dụng
Xem ngay tại đây: https://amp.dev/documentation/examples/
Câu hỏi thường gặp về AMP
Tại sao các tính năng liên quan đến AMP của tôi không xuất hiện trên máy tính bảng hoặc máy tính để bàn?
Các tính năng liên quan đến AMP trên Google, chẳng hạn như băng chuyền Tin bài hàng đầu, hiện chỉ có trên thiết bị di động. Mặc dù bản thân AMP hoạt động trên hầu hết các loại thiết bị bao gồm máy tính để bàn, hiện chúng tôi không có kế hoạch mở rộng các tính năng liên quan đến AMP sang nền tảng không phải di động.
Các trang AMP chỉ hoạt động trên thiết bị di động phải không?
Không. Vì các trang AMP có thể xem được trên bất kỳ loại thiết bị nào, vì vậy, phương pháp hay nhất là tạo các trang AMP của bạn với thiết kế đáp ứng.
AMP hiển thị như thế nào trên máy tính để bàn?
Các trang AMP hiển thị như nhau trên cả màn hình di động và màn hình máy tính để bàn. Nếu AMP hỗ trợ tất cả chức năng mà bạn cần, thì bạn có thể xem xét tạo trang web của bạn dưới dạng các trang AMP độc lập hỗ trợ cả khách truy cập trên máy tính để bàn và thiết bị di động đối với cùng một trang. Tuy nhiên AMP trên máy tính để bàn sẽ không có các tính năng liên quan đến tìm kiếm trong kết quả của Google Tìm kiếm.
Tại sao trang AMP của tôi không có lỗi nhưng không xuất hiện trên kết quả tìm kiếm
Hãy sử dụng công cụ Google Console để kiểm tra hoặc dùng cú pháp site:url có AMP của bạn, nếu có xuất hiện thì bạn phải chờ khi thứ hạng của bạn tốt hơn kết quả của trang khác nhé. Đến đây sau khi bạn đã hiểu AMP là gì? Tác dụng của AMP thì theo bạn có nên ứng dụng AMP cho website của mình ngay hôm nay hay không? Ngoài ra bạn có lỗi gì về AMP đừng ngại comment dưới bài này mình sẽ check thường xuyên và trả lời cũng như hướng dẫn các bạn các chỉnh sửa.